Public Brand Presence
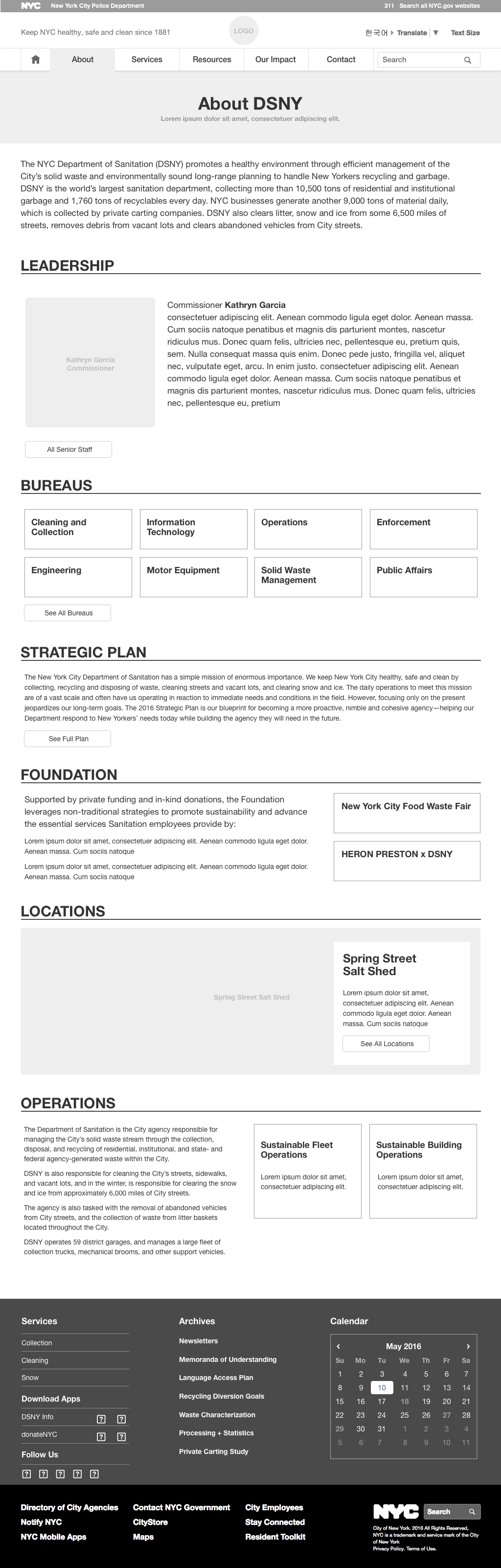
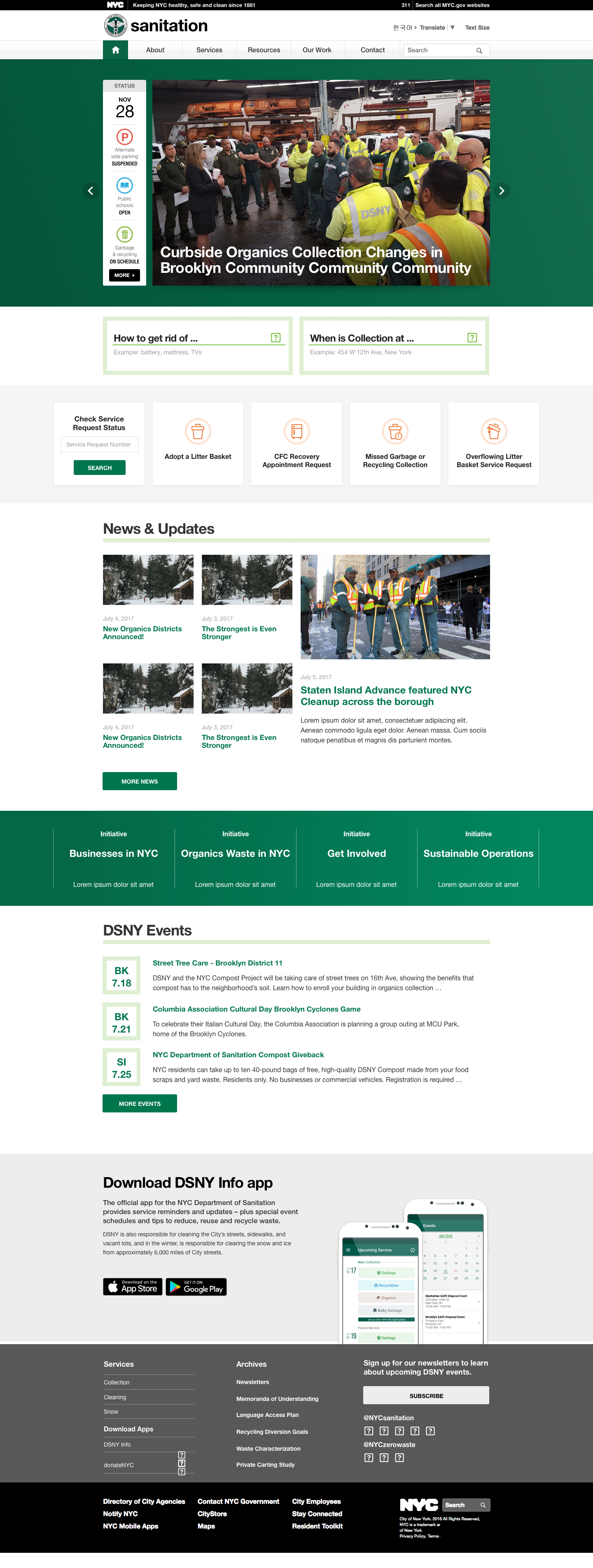
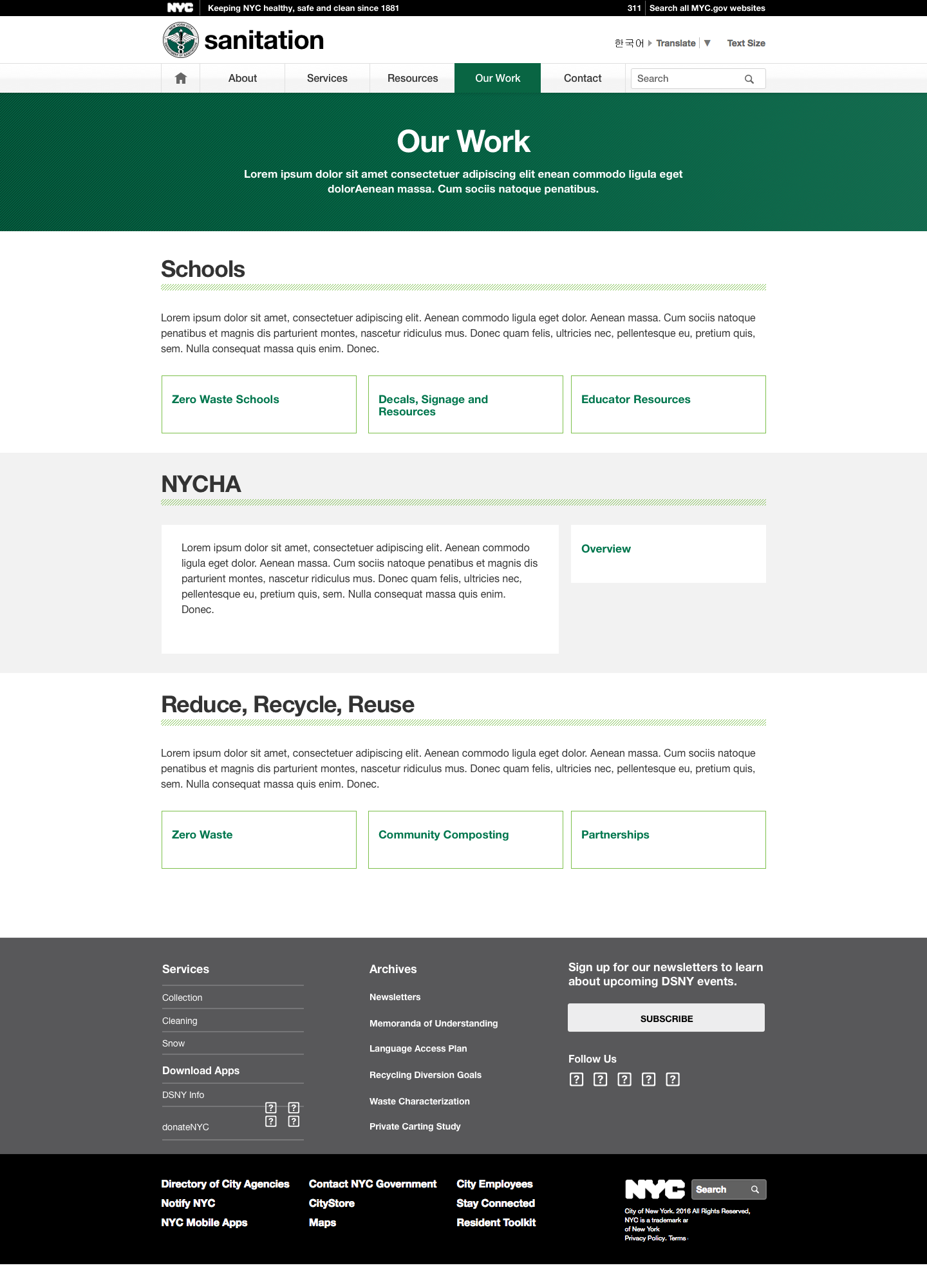
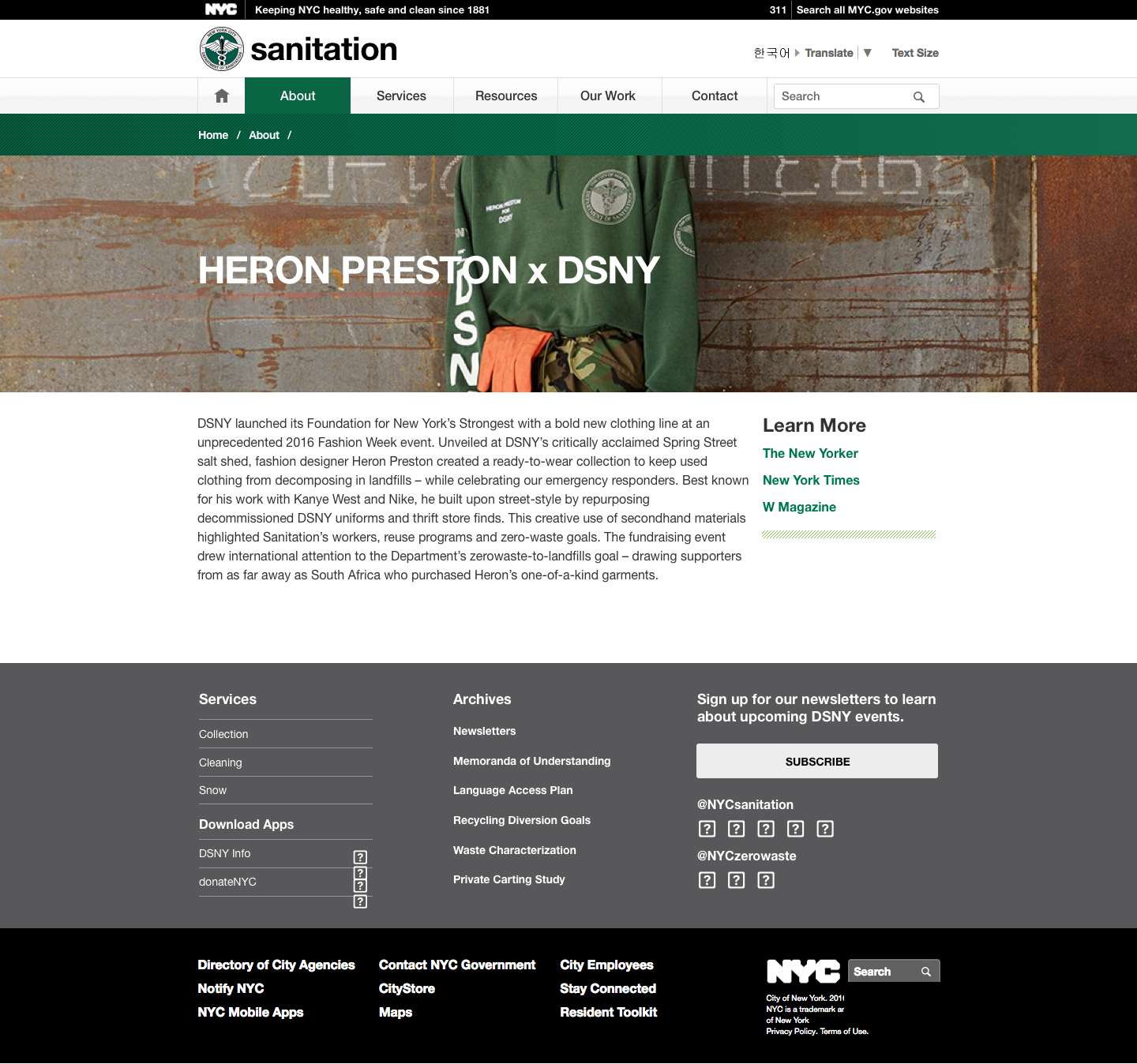
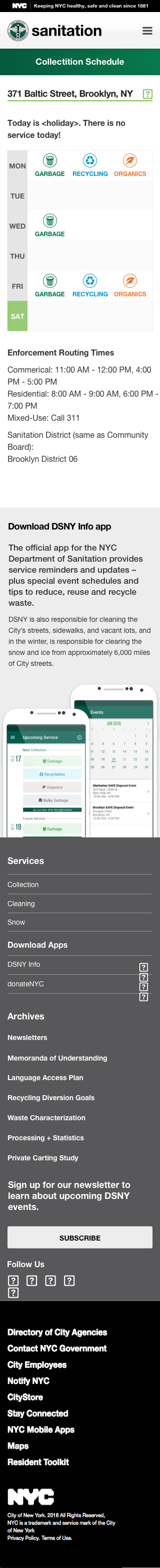
As the Department’s 43rd commissioner Kathryn Garcia, when joining the Department of Sanitation in 2014 she wanted to revolutionize the agency. Rebranding and clear communication were higher agendas in her modernization plan. Gone are the white, teal, and orange color scheme of DSNY and are replaced with deep forest green and white. The clarity of the information presented on digital and social platforms was a key priority in spearheading her modernization plan.